FluidTYPO3 alleine ist schon eine geniale Lösung. Damit ist es ein leichtes Seitentemplates und Contentelemente anzulegen.
Im Hintergrund arbeitet Flux und übergibt automatisch die wichtigsten Daten für das Frontendrendering.
Bei Seiten sind dies alle benötigten Daten zu Seiteneigenschaften, bei Contentelementen alle benötigten Daten aus den gepflegten Feldern der Flexform des Contentelements und noch einiges mehr.
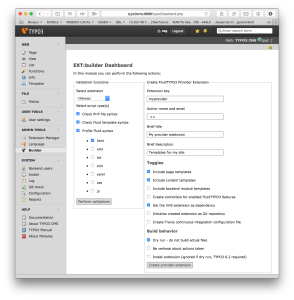
Für den Fall dass dies nicht ausreichen sollte gibt es die Möglichkeit in der Providerextension einen „Custom Flux Controller“ anzulegen.
In diesem ist es möglich zusätzliche Daten an die View zu übergeben, die nicht durch Flux geliefert werden.
Wie dies genutzt werden kann will ich folgend kurz beschreiben.
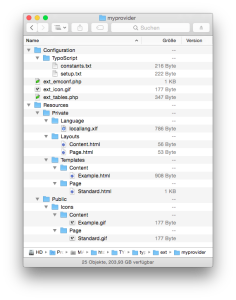
Zunächst müssen im Ordner „Classes/Controller“ zwei Controller Dateien angelegt werden:
- ContentController.php
- PageController.php
Beispielcode zum ContentController:
<?php
namespace Yourvendorname\Yourextensionkey\Controller;
use FluidTYPO3\Flux\Controller\AbstractFluxController;
/**
* Additional ContentController
*
* As default Flux generates internally a ContentController an assigns most common objects to the view.
* If a custom ContentController with a known action is found. Flux will execute the action additionally (performSubRendering).
*
* @package Yourextensionkey
* @subpackage Controller
*/
class ContentController extends AbstractFluxController
{
// public function fooAction()
// {
// $this->view->assign('foo', 'bar');
// }
}
Beispielcode zum PageController:
<?php
namespace Yourvendorname\Yourextensionkey\Controller;
use FluidTYPO3\Fluidpages\Controller\AbstractPageController;
/**
* Additional PageController
*
* As default Flux generates internally a PageController an assigns most common objects to the view.
* If a custom PageController with a known action is found. Flux will execute the action additionally (performSubRendering).
*
* @package Yourextensionkey
* @subpackage Controller
*/
class PageController extends AbstractPageController {
// public function fooAction()
// {
// $this->view->assign('foo', 'bar');
// }
}
Dies allein sollte schon ausreichen um einen Custom Flux Controller für Page und Content anzulegen.
Für den Fall dass dies nicht ausreichen sollte muss wie hier beschrieben im Ordner „Migrations/Code“ die Datei ClassAliasMap.php angelegt werden.
<?php return array( 'Tx_Yourextensionkey_Controller_ContentController' => 'Yourvendorname\\Yourextensionkey\\Controller\\ContentController', 'Tx_Yourextensionkey_Controller_PageController' => 'Yourvendorname\\Yourextensionkey\\Controller\\PageController', );