Wer eine kleine CNC Portalfäse besitzt, dem wird http://www.makercam.com sicher bekannt sein (dieses Tool basiert leider auf Flash und ist hoffentlich noch länger nutzbar. Mit dem Auslaufen der Flash Unterstützung im Browser muss man sich aber früher oder später nach einem anderen Tool umsehen oder sich zumindest die SWF Datei lokal auf Festplatte wegspeichern).
Mit makercam können aus 2D SVG Vektordateien Fräsdateien im GCODE Format berechnet und exportiert werden. Folgend will ich kurz den Workflow mit Affinity Designer beschreiben.

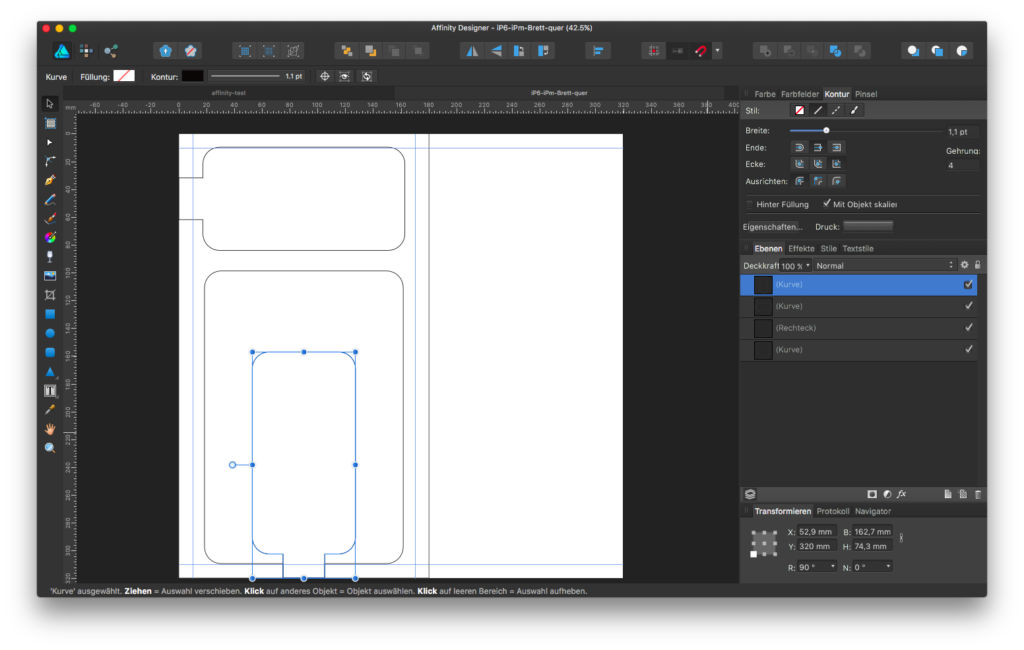
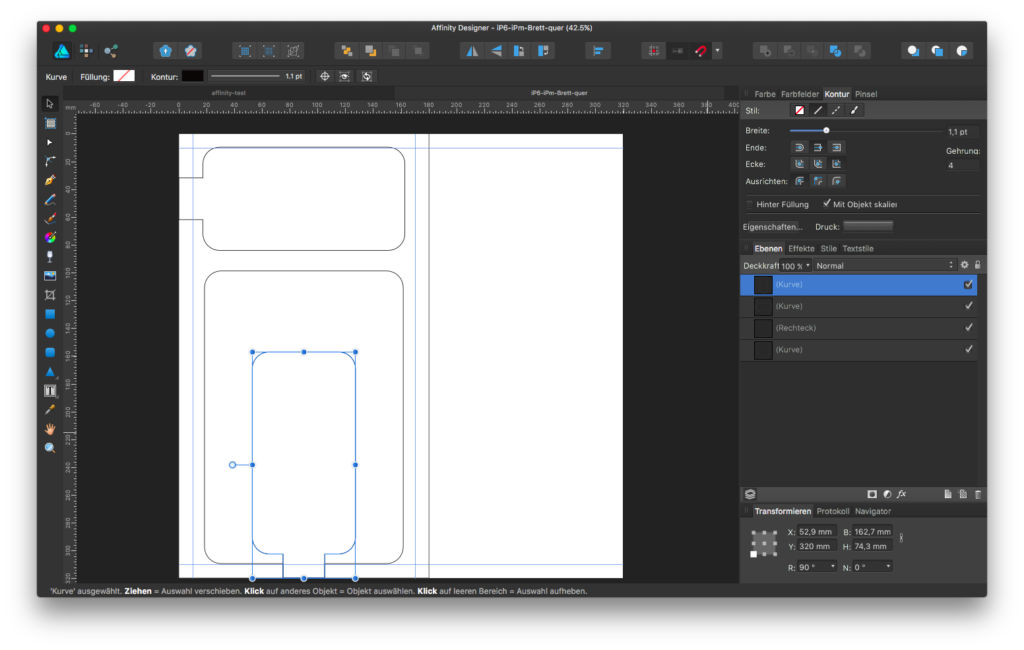
Im Affinity Designer ist es wichtig, dass unabhängig von dem eigentlich Fräsergebnis, die Dokumentenabmessungen für Länge und Breite im Affinity Desginer immer identisch sein müssen (sprich 1:1)! Ist dies nicht der Fall geht in makercam die korrekte Proportion verloren.

Hier im Beispiel ist gut zu sehen dass die Abmessungen im Affinity Designer größer sind als das final zu fräsende Endergebnis.

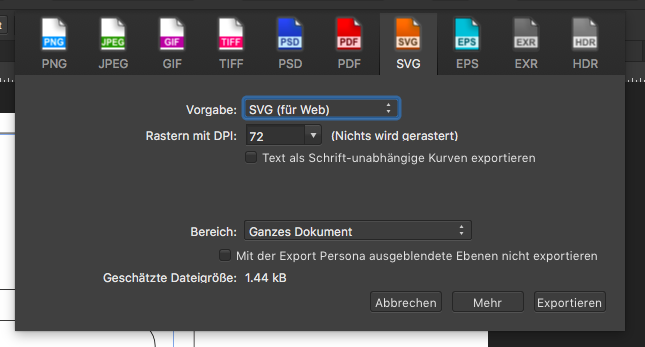
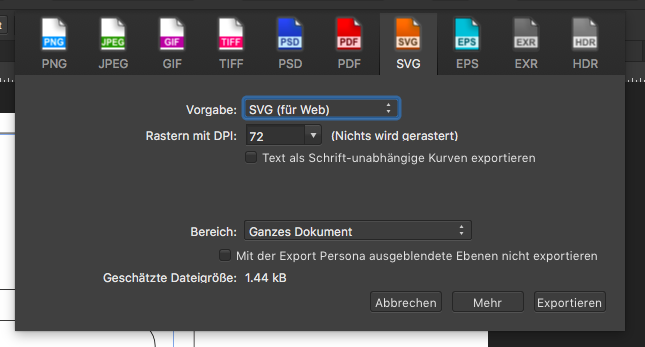
Am Schluss muss für makercam noch eine SVG Datei gespeichert werden. SVG für Web ist vollkommend ausreichend.
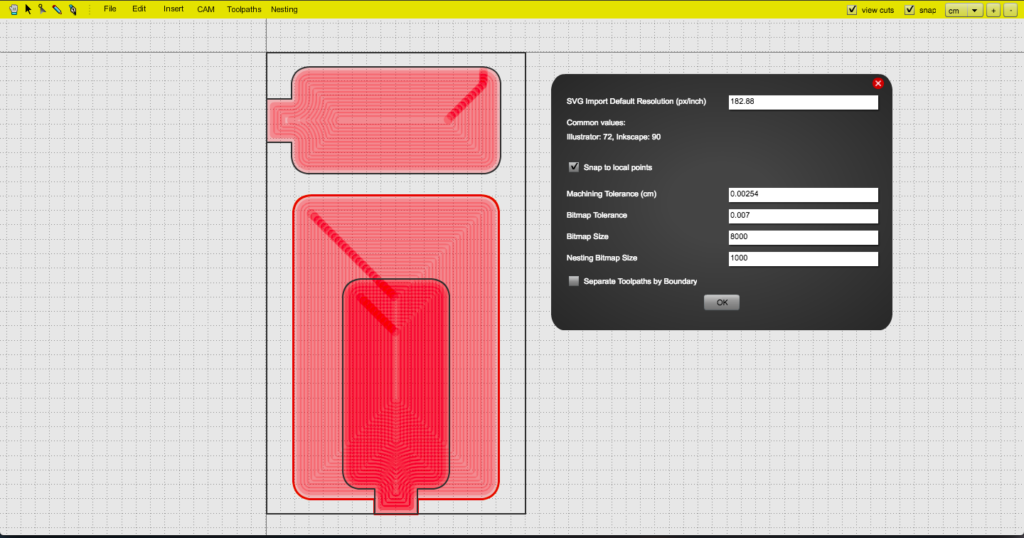
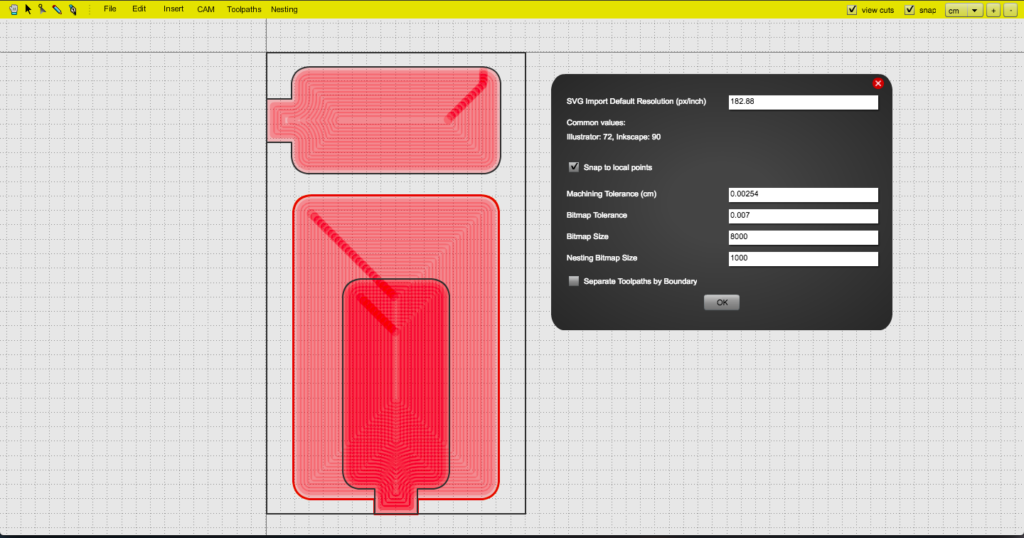
 Bevor man die Datei in Makercam lädt, muss die SVG Import Default Resolution (px/inch) in Edit Preferences eingestellt werden. Für Illustrator und Inkscape sind in dem Dialog entsprechende Defaultwerte zu finden. Für Affinity Designer muss hier 182.88 eingegeben werden.
Bevor man die Datei in Makercam lädt, muss die SVG Import Default Resolution (px/inch) in Edit Preferences eingestellt werden. Für Illustrator und Inkscape sind in dem Dialog entsprechende Defaultwerte zu finden. Für Affinity Designer muss hier 182.88 eingegeben werden.
Nun kann das Affinity Design SVG geladen werden. Auf alle Fälle sollte anhand des Rasters in makercam noch mal die Größe (=> Default Resolution) und Proportion (=> Affinity Design Dokumentenabmessungen) überprüft werden.
Ist alles korrekt kann man wie gewohnt in makercam mit profile, pocket, follow, drill, usw. definiert werden wie gefräst werden soll.
Einem finalen Fräsen steht nun nichts mehr im Weg ;-)
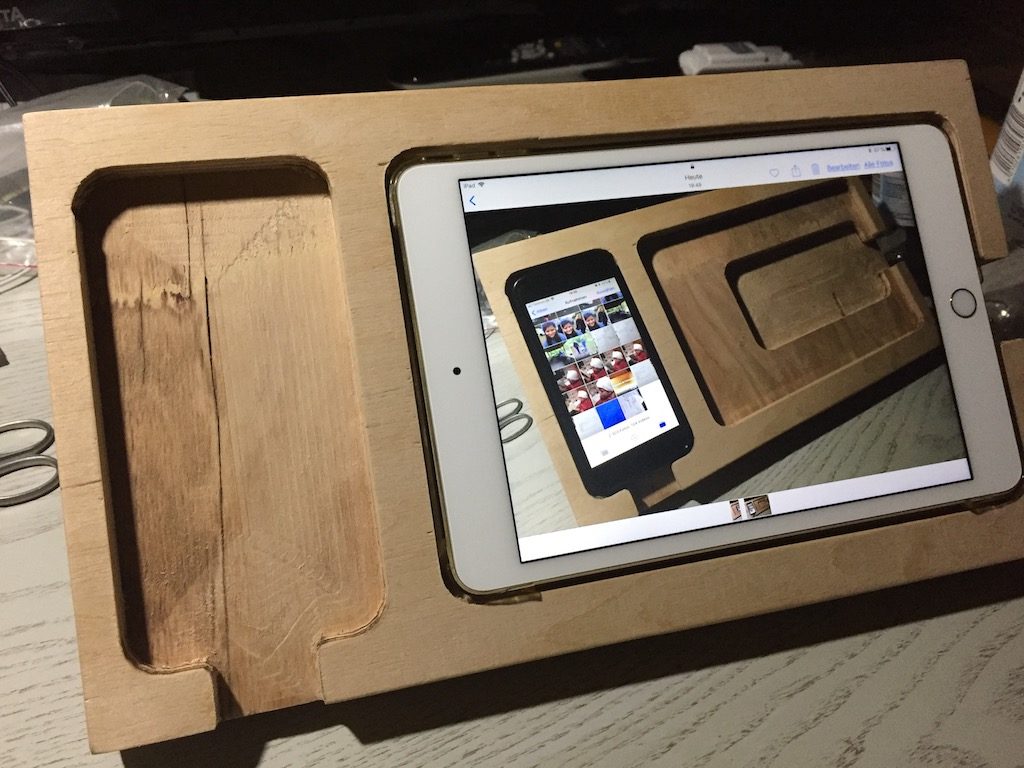
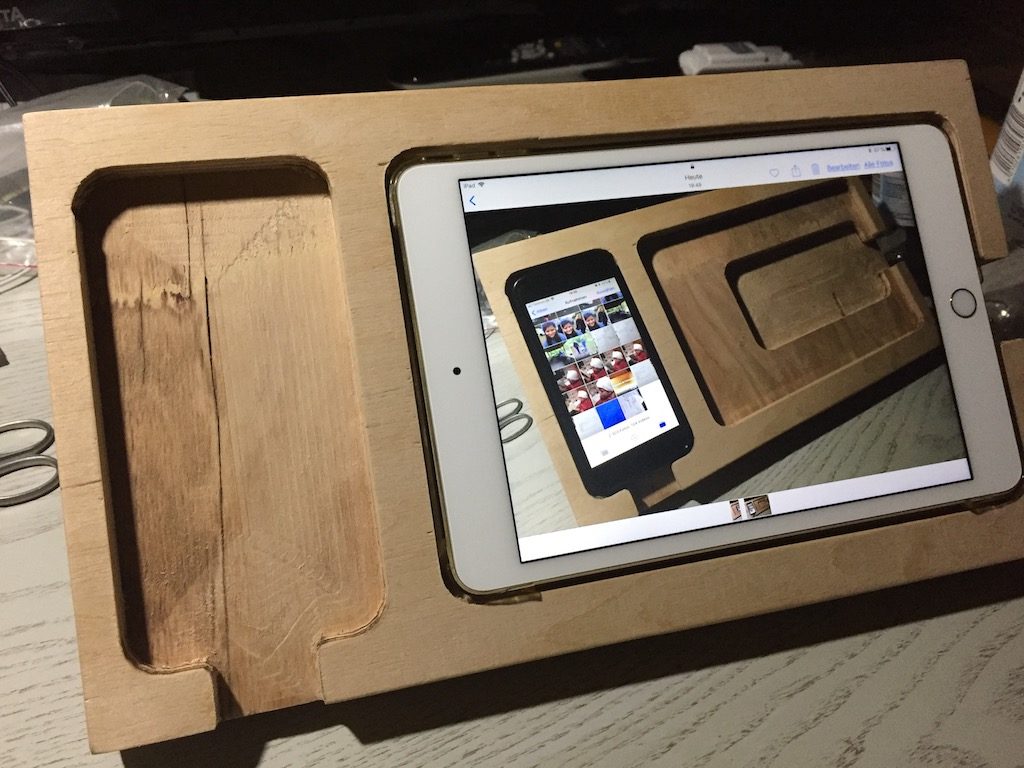
Als Beispiel siehe iPhone/iPad mini Kombiständer.